Hi everyone,
I’m relatively new to Firebase and currently developing a Next.js application (called PraxisFlow) using the Firebase Studio web interface.
I’ve created a form (ClientForm.tsx) to add simple client profiles (initials and tags) to Firestore using the addDoc function from the Firebase JS SDK (v11.4.0 according to console logs).
The Problem:
When I submit the form in the Studio’s preview:
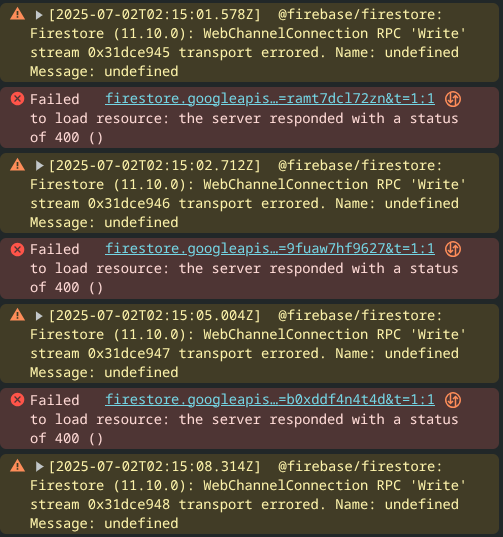
I see a 400 Bad Request error in my browser’s Network tab for the firestore.googleapis.com/.../Write/channel request.
However, in my component’s code, the promise returned by addDoc doesn’t seem to reject correctly. My .catch() block (where I have console.error logs and a toast notification) never runs.
Similarly, the .finally() block attached to the addDoc promise also never runs.
The form’s “Submit” button stays in its “loading” state indefinitely because the setIsLoading(false) call in .finally() is never reached.
I sometimes see an unrelated “message port closed” error in the console around the same time.
What We’ve Checked:
Firebase Config: My .env.local file has the correct NEXT_PUBLIC_ prefixed variables (Project ID, API Key, etc.), and console logs confirm these are being read correctly by the client-side code.
Firestore Setup: The Cloud Firestore API is enabled in Google Cloud, my API key has no restrictions, and my Firestore security rules currently allow writes (allow read, write: if true;).
Data & Code: The data object being sent to addDoc looks valid (initials string, tags array, Date object), and the Firestore db instance is correctly initialized in the code.
Bypass Test: If I comment out the actual addDoc(…) call and replace it with a simple Promise.resolve(), the .then() and .finally() blocks execute perfectly, and the form resets as expected.
This makes me believe the issue isn’t with my component logic itself, but specifically with how the addDoc promise behaves within the Firebase Studio environment when the underlying network request fails. It seems the failure isn’t being propagated back to the promise correctly.
Here’s the relevant onSubmit function from my ClientForm.tsx component:
async function onSubmit(values: z.infer) {
setIsLoading(true);
const dataToSend = {
initials: values.initials,
tags: values.tags || [],
createdAt: new Date(),
};
// --- Actual addDoc call that causes the issue ---
addDoc(collection(db, "clients"), dataToSend)
.then((docRef) => {
console.log("--- Success --- "); // This never logs when the 400 occurs
console.log("Document written with ID: ", docRef.id);
toast({
title: "Client Profile Created",
description: `Client ${values.initials} added successfully.`,
});
form.reset();
})
.catch((e: any) => {
// This block ALSO never logs, despite the 400 network error
console.error("--- Error Adding Document (.catch) ---");
console.error("Raw error object:", e);
// ... (error logging details) ...
toast({
title: "Error",
description: "Failed to create client profile. Please try again.",
variant: "destructive",
});
})
.finally(() => {
// This block ALSO never logs when the 400 occurs
// console.log("--- Finally Block Reached ---");
setIsLoading(false);
});
}
Has anyone else encountered this specific behavior with Firestore writes failing silently (from the code’s perspective) within Firebase Studio? Is this a known limitation or potential bug?
Any insights or suggestions would be greatly appreciated!
Thanks!